-
.
Partiamo da Zero! 
N.B. Sostituire alla parola "Testo" la parola o la frase che volete immettere nella Firma.
Scritta in Grassetto: CiaoCODICE<b>Testo</b>
Testo in corsivo: CiaoCODICE<i>Testo</i>
Testo Sottolineato: CiaoCODICE<u>testo</u>
Testo Barrato:CiaoCODICE<s>testo</s>
Testo con diversa dimensione:CODICE[size=1] testo[/size]
Sostituite l' " 1 " con " 7 " e " 14 " per avere testi Medi e Grandi.
Cambiare carattere al testo:CODICE[font=Arial]testo[/font]
Sostituisci " Arial " con: Times , Courier , Impact , Geneva e Optima per avere diversi caratteri.
Come centrare un testo:CODICE<p align="center">testo</p>
Sostituite a " left " : " right " , " center " o " justify " a seconda di dove volete allineare la scritta.
Come fare le scritte scorrevoli:CODICE<marquee>Inserisci qui testo</marquee>
scritte scorrevoli a direzione e velocità variabile:
Scritta scorrevole verso sinistra:CODICE<marquee direction="left" scrollAmount=7 height="40" width="80%">testo</marquee>
Modificate "left" con: right (per scorrere a destra) "up" (per scorrere in sopra) , "down" (per scorrere in basso)
Modificate il numero dopo scrollAmmount= per variare la velocità del testo. Ecco un esempio di una scritta a cui sono state modificate velocità e direzione:
Scritta lampeggiante:CODICE<marquee direction="up" scrollAmount=35 height="40" width="80%">testo </marquee>
Come fare una scritta scorrevole "impazzita" :CODICE<marquee direction="up" behavior="alternate" height="200"><marquee behavior="alternate" width="30%">*Inserisci qui il testo*</marquee></marquee>
Come fare una scritta rimbalzante:Inserire testo CODICE<marquee behavior="alternate" width="30%">testo</marquee>
Come inserire un link: Ci sono 2 modiCODICE[URL=http://www.inserisci qui il sito.it]*Inserisci qui il testo*[/URL]CODICE<a href="http://www.inserisciqui il sito.it">*Inserisci qui il testo*</a>
Vari tipi di lista:CODICE<UL TYPE=disc>
<LI> Prima voce di menu
<LI> Seconda voce di menu
<LI> Terza voce di menu
</UL>
Per una lista puntinata.Se volete, sostituite a "disc" : "circle"(per un cerchio), oppure "square" (per un quadratino).
Come inserire un area di testo :CODICE<textarea>*Inserisci qui il testo*</textarea>
Menù a tendina:CODICE<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
Sostituire i numeri per modificare le opzioni.
Bottone intorno al testo:CODICE<button> *Inserisci qui il testo </button>
Inserire un linea di divisione:
Code molto semplice.InseriteCODICE<hr>
Alone intorno al testo:testo con l'aloneCODICE<div style="width:100%;filter:glow(color=FF0000)">testo con l'alone</div>
Dovete sostituire ai numeri presenti in filter:glow(color=000000) il colore di cui volete che sia l'alone.
Testo al contrario (orizzontale):*Inserisci qui il testo*CODICE<div style="width:100%;filter:fliph">*Inserisci qui il testo*</div>
Testo al contrario (Verticale) :testo al contrarioCODICE<div style="width:100%;filter:flipv">testo al contrario</div>
Inserire uno sfondo nella firmaCODICE<div style="background-image:url(link immagine)">Guida scritta da: forumfree
Se invece Desiderate Creare UNA TABELLA in Firma , Solitamente utilizzata per hostare i link con regaliva immagine dei forum/siti che frequentate: (Come quella nella mia firma)
Andate in questo link sotto "Spoiler".
Edited by AngelStars - 20/8/2011, 16:28. -
.
Centrare lo Sfondo in Colori e Stili: CODICEbody {background-image: url(Immagine);
background-position: center center;
background-repeat: no-repeat}. -
Puru.
User deleted
Programma Utilizzato: Photoshop CS2
Apriamo un nuovo documento, 100x100 pixel.
Inserite un nuovo livello e sul lato sinistro create una striscia alta tutto il documento e di larghezza 20 pixel (è importante che sia di 20 pixel altrimenti avrete problemi con il codice).
Decoratela con strisce verticali a piacere (fig. 1)
Ora duplicate il livello e ruotatelo di 90° in senso antiorario andando su: modifica - trasforma - 90° antiorario (fig. 2)
Selezionate ora lo strumento lazo poligonale e con molta attenzione puntatelo esattamente al vertice dell'angolo in basso a sinistra, poi nel vertice dell'angolo in alto a destra e infine in quello in basso a destra per poi tornare al punto di partenza.
Se trovate difficoltà in questo passaggio seguite le indicazioni della freccia nella (fig. 3)
Controllate di aver selezionato il secondo livello, quello della striscia in alto e clickate su modifica - cancella. (fig. 4)
Ora tenendo premuto il tasto ctrl clickate nella paletta dei livelli sulle due strisce così da sezionarle, quindi andate su livello - unisci sotto.
Tale livello, duplicatelo e ruotatelo andando su trasforma - 180°.
Riprendendo il lazo poligonale, questa volta puntiamolo nel vertice dell'angolo in alto a sinistra, per poi passare in quello in basso a destra, in quello in alto a destra e infine tornando al punto di partenza.
Ora tornate su modifica - cancella, il risultato quindi dovrebbe essere quello della (fig. 5)
Selezionate quindi lo strumento slice.
E dividete quindi il vostro documento come mostrato dalla (fig. 6).
E' molto importate che venga diviso in questa maniera, altrimenti il container non si visualizzerà perfettamente.
Ora andate su file - salva per web scegliete come formato gif 128, lasciando i valori invariati:
Clickate su Salva, date un nome alle immagini, scegliete un percorso dove salvare i vostri files e selezionate dal menù a tendina l'opzione solo immagini:
Ora avrete una cartella images con all'interno 9 files, caricateli sul vostro spazio/image hosting.
Aprite il pannello amministrativo del vostro forum e inserite in: Gestione Codice HTML > Codice html che verrà visualizzato in ogni pagina in cima al forum
Questo codice, inserendo progressivamente le immagini da 1 a 5 al posto di http://...HTML<br><br><table width="90%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(http://...) no-repeat; width:20px;"> </td>
<td style="background:url(http://...) repeat-x; height:20px"> </td>
<td style="background:url(http://...) no-repeat;" width="20px"> </td>
</tr>
<tr>
<td style="background:url(http://...) repeat-y;"> </td>
<td style="background:url(http://...) repeat;" align="center" valign="top">
Sempre nel pannello amministrativo, inserite in: Gestione Codice HTML > Codice html che verrà visualizzato in ogni pagina in fondo al forum questo codice, questa volta al posto di http://... inserite progressivamente le immagini da 6 a 9.HTML</td>
<td style="background:url(http://...) repeat-y;"> </td>
</tr>
<tr>
<td style="background:url(http://...) no-repeat;"> </td>
<td style="background:url(http://...) repeat-x; height:20px"> </td>
<td style="background:url(http://...) no-repeat;"> </td>
</tr>
</table><br><br>
Il risultato, se avete fatto tutto bene sarà questo: bubble glass skin
Note finali:
serve per dare la distanza del container dai bordi della pagina.
width="90%" larghezza del container, si consiglia di non scendere sotto al 80%.
Nel caso vogliate fare un container più spesso, all'inizio scegliete una larghezza più grande dei 20px consigliati, ricordandovi poi di modificare tute le diciture 20px presenti nel codice con la misura scelta.
Edited by WolfGt - 3/3/2012, 20:09. -
.
Guida per inserire il Bottone "Imposta Forum/Blog di Registrazione"
Grazie a questi codici, molto popolari e richiesti sui nostri circuiti, potrete inserire nel vostro Forum/Blog un bottone per richiedere agli utenti di impostare il vostro sito come quello di registrazione.
può essere utile per i vostri utenti in quanto permette di agevolare gli utenti ad eseguire il cambio favorendo un maggior numero di "conversioni".
Impostare il vostro Forum/Blog come sito di registrazione può essere utile sia a voi sia ai vostri utenti per almeno due motivi:
- Il vostro Forum riceverà un link automatico dal profilo dell'utente in questione, infatti al campo Forum di Registrazione sarà presente un link diretto al vostro forum, questo significa più visite e link in entrata
- L'utente qualora desideri cambiare nickname potrà agevolmente chiedere a voi il cambio e ottenere in breve il cambio Nick senza seguire un percorso più lungo e difficile.
Il bottone avrà un aspetto simile a quello che potete visualizzare di seguito, anche se ovviamente lo stile si adatta alla skin del vostro forum e potrete, in ogni caso, personalizzarne testo, posizione e volendo inserire un'immagine.
Detto questo per inserire il bottone sul vostro forum vi basterà prelevare il seguente codice, valido per tutti e tre i circuiti, ed eseguire le poche e semplici modifiche per renderlo subito funzionante ed operativo:HTML<form method="post" action="/">
<input type="hidden" name="mod_cat_reg" value="DOMINIO">
<input type="hidden" value="0" name="tab">
<input type="hidden" name="cid" value="IDFORUM">
<input type="hidden" value="myforum" name="act">
<input type="submit" class="codebuttons" value="Impostaci come il tuo forum/blog di registrazione">
</form>
- Al posto di Dominio bisogna inserire il dominio del forum, ovvero la parte che viene prima forumfree/forumcommunity/blogfree.net
Esempio: URL del forum: http://zontower.forumcommunity.net -> Dominio: Zon Tower
-Al posto di IDFORUM bisogna inserire l'ID del vostro forum.
- Al posto di Impostaci come il tuo Forum/Blog di Registrazione è possibile inserire un testo a piacere, che apparirà sul bottone.
È possibile sostituire al pulsante per impostare il forum di registrazione con un'immagine che avrà lo stesso effetto utilizzando questo codice:HTML<input src="Link_Immagine" type="image" name="Immagine">
Al posto di:HTML<input type="submit" class="codebuttons" value="Impostaci come il tuo Forum/blog di Registrazione">
Infine, è possibile scegliere se aprire o meno una nuova finestra al click sul bottone: di default, viene aperta un'altra pagina del browser.
Per far sì che non venga aperta, è sufficiente sostituire la prima riga del codice con:HTML<form method="post" action="/" target="_self">
Se avete dubbi o suggerimenti non esitate a postare (nella sezione supporto) .
. -
Puru.
User deleted
Come e dove creare la tabella
Per generare una tabella, con grafica uguale alla skin in uso, basta accedere al pannello amministrativo, sotto la voce Gestione codice HTML > Generatore di tabelle con grafica uguale a quella del forum. (si trova in alto, prima dei box, è il terzo link)
Basta specificare il numero di righe e quello delle colonne desiderate, se desiderate o meno lo spazio per i sottotitoli per le colonne e il tipo di allineamento del testo e questo tool crea il codice HTML della tabella da inserire nel box desiderato di Gestione codice HTML.
Come modificare la tabella
Il codice fornito dal generatore presenta essenzialmente tre parti: la parte blu e la parte verde devono essere sempre presenti, integralmente, la parte rossa invece è quella relativa ai contenuti della nostra tabella, varia quindi a seconda dei parametri impostati.TITOLOCOLONNA1
Il titolo
Per dare un titolo alla vostra tabella basta modificare la parola TITOLO a metà della parte blu, se non intendete dare un titolo alla tabella è consigliato inserire al fine di evitare possibili errori di visualizzazione.
Se volete cambiare colore o stile del titolo, siccome stiamo lavorando in html, è indicato guardare l'apposita voce nel wiki.
I contenuti
Per inserire i contenuti nella tabella bisogna modificare la parola COLONNA ? (dove ? indica il numero della colonna) sostituendola con il testo da noi scelto.
ATTENZIONE!: in HTML le righe vengono indicate con il tag <tr> e le colonne con quello <td>, è bene ricordarsi che <tr> include sempre <td> e che l'ultimo tag aperto deve obbligatoriamente essere chiuso per primo, poi a scalare tutti gli altri.
Cosa vuol dire chiudere un tag? Significa riscrivere il tag apponendo uno slash ( / ) dopo la parentesi angolare di apertura ( < )
Per cui in base a quanto sopra detto la dicitura corretta è solamente questa: <tr> <td> .. </td> </tr>
Ovviamente all'interno della riga possono essere incluse più colonne, ripetendo i tag <td> .. </td> dopo l'ultima colonna.
Esempio: <tr> <td> colonna 1 </td> <td> colonna 2 </td> </tr>
Cosa analoga nel caso la tabella presenti più righe, infatti dopo il tag di chiusura: </tr> possiamo trovare altri 'blocchi' che indicano le righe.
Esempio:
<tr> <td> colonna 1 riga 1 </td> <td> colonna 2 riga 1 </td> </tr>
<tr> <td> colonna 1 riga 2 </td> <td> colonna 2 riga 2 </td> </tr>
ATTENZIONE!: per far sì che una colonna si estenda su più colonne non basta inserire un solo <td> .. </td> bisogna aggiungere al suo interno l'attributo colspan.
Tale attributo presenta questa dicitura: <td colspan="?" > .. </td> dove ? va sostituito con il numero di colonne che intendiamo far apparire in una sola riga.
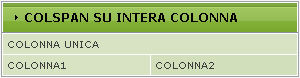
Esempio 1: CODICE<table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center">
CODICE<table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center">
<div class="mtitle">COLSPAN SU INTERA COLONNA</div>
</td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:left;width:100%" cellpadding="4" cellspacing="1">
<tr title="RIGA1">
<td class="ww" colspan="2">COLONNA UNICA</td>
</tr>
<tr title="RIGA2">
<td class="ww">COLONNA1</td>
<td class="aa">COLONNA2</td>
</tr>
</table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table>
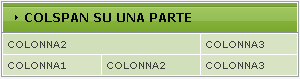
Esempio 2: CODICE<table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center">
CODICE<table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center">
<div class="mtitle">COLSPAN SU UNA PARTE</div>
</td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:left;width:100%" cellpadding="4" cellspacing="1">
<tr title="RIGA1">
<td class="aa" colspan="2">COLONNA2</td>
<td class="ww">COLONNA3</td>
</tr>
<tr title="RIGA2">
<td class="ww">COLONNA1</td>
<td class="aa">COLONNA2</td>
<td class="ww">COLONNA3</td>
</tr>
</table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table>
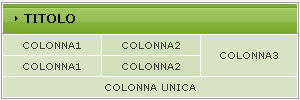
Nel caso in cui, invece, vogliamo unire più righe l'attributo da usare è rowspan che funziona in maniera similare al precedente, si inserisce sempre all'interno della colonna, ma in questo caso si elimina la colonna 'in più' nella riga sottostante.
Esempio 1: CODICE<table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center">
CODICE<table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center">
<div class="mtitle">TITOLO</div>
</td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1">
<tr title="RIGA1">
<td class="ww">COLONNA1</td>
<td class="aa">COLONNA2</td>
<td class="ww" rowspan="2">COLONNA3</td>
</tr>
<tr title="RIGA2">
<td class="ww">COLONNA1</td>
<td class="aa">COLONNA2</td>
</tr>
<tr title="RIGA3">
<td class="ww" colspan="3">COLONNA UNICA</td>
</tr>
</table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br>
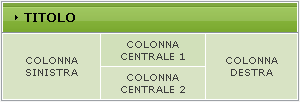
Esempio 2: CODICE<table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center">
CODICE<table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center">
<div class="mtitle">TITOLO</div>
</td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1">
<tr title="RIGA1">
<td class="ww" rowspan="2">COLONNA SINISTRA</td>
<td class="aa">COLONNA CENTRALE 1</td>
<td class="ww" rowspan="2">COLONNA DESTRA</td>
</tr>
<tr title="RIGA2">
<td class="ww">COLONNA CENTRALE 2</td>
</tr>
</table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br>
I sottotitoli
I sottotitoli inseriti dal generatore appaiono solo sopra alla prima fila di colonne, qualsiasi sia il numero inserito.
Nel caso sia necessario aggiungere dei sottotitoli anche nelle colonne sottostanti in codice da usare è il seguente e va inserito prima del blocco della riga:CODICE<tr>
<td class="title">SOTTOTITOLO COLONNA 1</td>
</tr>
Inserire uno sfondo personalizzato
Per inserire uno sfondo personalizzato nella vostra tabella, dovete prendere il tag table prima di <tr tilte="RIGA1"> che si presenta così:CODICE<table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1">
. -
.High School DxD streaming, High School DxD ita sub ita, High School DxD episodi, Lista Episodi High School DxD, High School DxD sub ita, High School DxD episodi megavideo streaming megaupload NIF Team, High School DxD episodi streaming High School DxD sub eng fra germ esp ita. High School DxD Streaming Sub Ita High School DxD Streaming Sub Ita Megavideo Streaming High School DxD Sub Ita - High School DxD Streaming Megavideo Sub Ita High School DxD Episode Streaming Sub Ita - High School DxD Episode.CODICE<p align="center"><div style="background-color: #dadada; border: 1px solid #a7a7a7; padding: 5px; border: 1px solid #CCC; border-radius: 5px; -moz-border-radius: 5px; box-shadow: 0 1px 0 #FFF, inset 0 0 2px #CCC; -moz-box-shadow: 0 1px 0 #FFF, inset 0 0 2px #CCC; -webkit-box-shadow: 0 1px 0 #FFF, inset 0 0 2px #CCC; font-size: 8pt;"><i><b>High School DxD streaming</b>, High School DxD ita sub ita, High School DxD episodi, Lista <b>Episodi High School DxD</b>, High School DxD<b> sub ita</b>, High School DxD episodi <b>megavideo streaming megaupload NIF Team</b>, High School DxD episodi <b>streaming High School DxD sub</b> eng fra germ esp ita. High School DxD Streaming Sub Ita High School DxD <b>Streaming Sub Ita Megavideo Streaming</b> High School DxD Sub Ita - High School DxD Streaming Megavideo Sub Ita High School DxD Episode Streaming Sub Ita - High School DxD Episode.</i></div></p>.
-
Paolo84.
User deleted
Togliere la scritta "Modificato da..."
Ecco il modo per togliere la scritta "Modificato da...", quella che viene quando modificate un topic o un messaggio e puo' dare parecchio fastidio.
Andate in Amministrazione > Colori e Stili e modificate il codice .edit {color: #000; (ma puo' essere anche diverso voi cercato quello che inizia con .edit) con:Al posto di FFFFFF va il colore dello sfondo del vostro forum.CODICE.edit {color: #FFFFFF;
Oppure (sempre al posto di quello che ho detto prima) con questo:CODICE.edit {font-size: 0px; color: transparent}
. -
.
In questa lezione esaminiamo le proprietà relative alla gestione dello sfondo. Sin dalle origini, possiamo inserire un’immagine o un colore di sfondo direttamente nel markup HTML. La scelta si restringe comunque a due elementi: il corpo principale della pagina (<body>) o le tabelle.
Un’altra limitazione riguarda il comportamento delle immagini di sfondo in HTML: esse vengono infatti ripetute in senso orizzontale e verticale fino a riempire l’intera area della finestra, del frame o della tabella. Proprio questo comportamento ha sempre favorito la scelta di piccole texture in grado di dare la sensazione visiva dell’uniformità.
Grazie ai CSS questi limiti vengono spazzati via e le possibilità creative, compatibilità permettendo, sono davvero infinite.
Ecco la lista delle proprietà per lo sfondo, applicabili, ed è questa la prima grande innovazione dei CSS, a tutti gli elementi:
background-color
background-image
background-repeat
background-attachment
background-position
Ciascuna di essa definisce un solo, particolare aspetto relativo allo sfondo di un elemento. La proprietà background, invece, è una proprietà a sintassi abbreviata con cui possiamo definire sinteticamente e con una sola dichiarazione tutti i valori per lo sfondo. La analizeremo alla fine. Prima è necessario chiarire significato e sintassi delle proprietà singole.
background-color
Definisce il colore di sfondo di un elemento. Questa proprietà non è ereditata.
Sintassi
selettore {background-color: valore;}
Valori
un qualunque colore
la parola chiave transparent
Usando transparent come valore un elemento avrà come colore quello dell’elemento parente. Nell’esempio: il colore di #div2 è impostato su transparent, per cui esso sarà, per l’appunto, trasparente, lasciando emergere il colore dell’elemento parente (#div1).
Esempi
body { background-color: white; }
p { background-color: #FFFFFF; }
.classe1 { background-color: rgb(0, 0, 0)
background-image
Definisce l’URL di un’immagine da usare come sfondo di un elemento. Questa proprietà non è ereditata.
Sintassi
selettore { background-image: url(valore); }
Valori
un URL assoluto o relativo che punti ad un’immagine
la parola chiave none. Valore di default.
Usare none equivale a non impostare la proprietà: nessuna immagine verrà applicata come sfondo.
Esempi
body {background-image: url(sfondo.gif); }
div body {background-image: url(www.server.it/images/sfondo.gif); }
Usando questa proprietà da sola si ottiene lo stesso risultato che in HTML si aveva con l’attributo background (vedi esempio).
Un consiglio. Una buona norma e il buon senso vogliono che quando si definisce un’immagine come sfondo si usi sempre anche un colore di sfondo e che questo colore consenta una lettura agevole del testo. Se le immagini sono disabilitate, ad esempio, il browser mostrerebbe il suo colore di sfondo predefinito: se questo è bianco e il nostro testo pure sarebbe evidentemente un disastro. Attenzione, dunque!
background-repeat
Con questa proprietà iniziano le novità. Essa consente di definire la direzione in cui l’immagine di sfondo viene ripetuta. Proprietà non ereditata.
Sintassi
selettore {background-repeat: valore;}
Valori
repeat. L’immagine viene ripetuta in orizzontale e verticale. È il comportamento standard.
repeat-x. L’immagine viene ripetuta solo in orizzontale.
repeat-y. L’immagine viene ripetuta solo in verticale.
no-repeat. L’immagine non viene ripetuta.
L’esempio riporta i quattro diversi comportamenti con un’immagine di sfondo applicata ad una tabella.
Esempi
body { background-image: url(sfondo.gif); background-repeat: repeat; }
div { background-image: url(sfondo.gif); background-repeat: repeat-x; }
background-attachment
Con questa proprietà si imposta il comportamento dell’immagine di sfondo rispetto all’elemento cui è applicata e all’intera finestra del browser. Si decide, in pratica, se essa deve scorrere insieme al contenuto o se deve invece rimanere fissa. Proprietà non ereditata.
Sintassi
selettore {background-attachment: valore;}
Valori
scroll. L’immagine scorre con il resto del documento quando si fa lo scrolling della pagina (esempio)
fixed. L’immagine rimane fissa mentre il documento scorre (esempio)
Questa proprietà consente risultati estetici di grande impatto ed è consigliabile, per ottenerne il meglio, usarla sia in combinazione con le altre proprietà sia con immagini grandi.
Esempi
body { background-image: url(back_400.gif);
background-repeat: repeat-x;
background-attachment: fixed; }
background-position
Proprietà un po’ complessa. Definisce il punto in cui verrà piazzata un’immagine di sfondo non ripetuta o da dove inizierà la ripetizione di una ripetuta. Si applica solo agli elementi blocco o rimpiazzati. Attenzione alla compatibilità e alla resa, non omogeena, tra i vari browser. Proprietà non ereditata.
Sintassi
selettore {background-position: valoreOriz | valoreVert;}
Valori
I valori specificano le coordinate di un punto sull’asse verticale e su quello orizzontale e possono essere espressi con diverse unità di misura e modalità:
con valori in percentuale
con valori espressi con unità di misura
con le parole chiave top, left, bottom,right
L’esempio renderà tutto più chiaro. Per questo documento di esempio abbiamo usato queste impostazioni:
body {
background-image: url(back_400.gif);
background-repeat: no-repeat;
background-position: 50px 50px;
}
Significa che l’immagine apparirà a 50px dal bordo superiore e a 50px da quello sinistro della finestra.
Invece dei pixel potevamo utilizzare altre unità di misura o le percentuali. La scelta delle percentuali ci assicura una maggiore affidabilità a risoluzioni diverse.
In alternativa avremmo potuto utilizzare le parole chiave, come in questo esempio:
body {
background-image: url(back_400.gif);
background-repeat: no-repeat;
background-position: center center;
}
L’immagine di sfondo apparirà centrata in entrambe le direzioni (esempio).
Logica vuole, trattandosi di definire le coordinate, che si impostino due valori. Definendone uno solo esso sarà usato sia per l’asse orizzontale che per quello verticale.
background
Esaminiamo finalmente la proprietà background. Con essa, ricordiamolo, possiamo definire in un colpo solo tutti gli aspetti dello sfondo. Per essere valida, la dichiarazione non deve contenere necessariamente riferimenti a tutte le proprietà viste finora, ma deve contenere almeno la definizione del colore di sfondo.
Sintassi
selettore { background: background-color
background-image
background-repeat
background-attachment
background-position;
}
I valori non vanno separati da virgole. L’ordine non è importante, ma quello dato è il più logico e andrebbe rispetatto: si va in ordine di importanza.
Esempi
In questa pagina di esempio lo sfondo della pagina è stato così settato con l’uso della proprietà background:
body { background: white url(sfondo.gif) repeat-x fixed; }.
Zon Tower |





 Web
Web